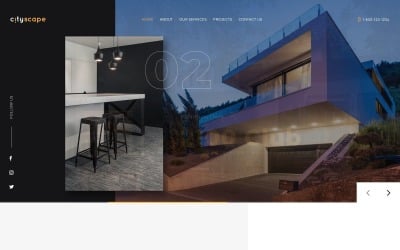
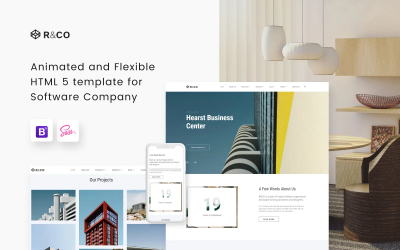
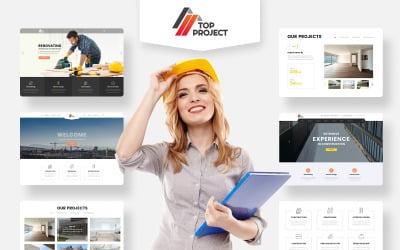
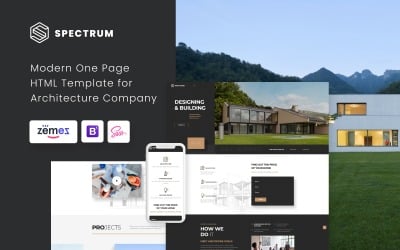
Nejlepší kolekce nejlepších návrhových šablon webových stránek pro vaše projekty
Hledáte optimální řešení pro zahájení stavební kariéry? Zkuste webovou stránku s návrhem. Maketa stavební firmy poskytuje vše potřebné k vybudování úspěšné stránky.
Firmy dnes spoléhají na jejich zastoupení. Bez objektivního přístupu není možné získat atraktivní prezentaci. Pro někoho je najmout odborníka považováno za jediné řešení pro práci. Existují i jiné způsoby, jak vytvořit působivou, pozoruhodnou oblast. Dobře navržené šablony webových stránek zaručují jednoduchou a efektivní propagaci. Na základě rámce Bootstrap 4 poskytují širokou škálu příležitostí. Pokud všichni hledáte takové snadno použitelné stavební nebo architektonické podnikání, věnujte pozornost našim novým možnostem návrhu šablony webových stránek vyvinutých pro tuto oblast.
Návrh rozvržení webu poskytuje spoustu výhod. Užijte si například spoustu prostoru pro různé typy obsahu. Design je detailní a lze jej snadno přizpůsobit. Obsahuje sadu úžasných doplňkových funkcí. Jsou vyvinuty tak, aby byl zdroj stabilní a rozpoznatelný. Šablona návrhu webu je vícestránková. Obsahuje desítky předem navržených stránek, které splňují různé účely. Nebojte se popsat historii společnosti pomocí nástrojů. Můžete vést blog o nejnovějších projektech.
Chcete-li získat integrované pracovní formuláře, mohou se zákazníci spojit a sdílet podrobné údaje. Zahrnuje sadu hotových prvků uživatelského rozhraní, které se přidávají na jakoukoli stránku. Doporučení je přečíst si dokumentaci, abyste věděli, co se děje, a hledat podrobnosti o nabízených výhodných nabídkách. Popisuje, jak nainstalovat a spravovat. Odpovídá na běžné otázky o problémech, které mohou být způsobeny. Přesto, pokud potřebujete spolehlivou pomoc, tým profesionální podpory rád přispěje svými znalostmi.
Vlastnosti a charakteristiky návrhových šablon
Podívejte se na super multifunkční výhody našich návrhů webových stránek:
- Responzivní. Je to relativně nová oblast v návrhu zdrojů, jeden z hlavních faktorů kvality webu. Nabízí skvělý zážitek na více zařízeních připojených k internetu.
- Hypertext Markup Language plus JS. Bez hlavního síťového jazyka bude web stále funkční, ale v omezené míře. JavaScript je to, co animuje kód; je to, co váš projekt oživí.
- PSD. Nástroj pro krájení obrazu, který umožňuje rozdělit obraz na mnoho částí a zkopírovat jednotlivé části.
- Technologie Ajax se používá hlavně k odesílání asynchronních požadavků na server, které uživatelům brání v interakci se stránkou.
- Retina-Ready. Znamená připravenost platformy ke správnému zobrazení na vysoce kvalitních obrazovkách s velkou hustotou pixelů.
- Podpora a dokumentace. Hledáte data o všem? Dokumentace je hotový způsob, jak konzultovat. Vysvětluje, jak tyto případy nainstalovat a spravovat. Pokud potřebujete další pomoc, neváhejte se obrátit na naši podporu. Náš kvalifikovaný, přátelský, zkušený tým vás rád doprovodí při řešení jakéhokoli problému.
- Bootstrap. Jedná se o nejoblíbenější framework pro adaptivní rozvržení, který je připraven a je rychle připojen k grafům, čímž se efektivně stává „mobilním“ – takže se správně zobrazuje na telefonech, tabletech, počítačích a noteboocích. Kromě toho obsahuje styly designu pro mnoho prvků moderních stránek: tlačítka, tvary, vyskakovací okna, navigační panely.
- Novi Builder. Na trhu se objevil teprve nedávno, ale prohlásil se za seriózního hráče. Jak jistě chápete, jedná se o výkonný tvůrce s balíčkem funkcí, které uživatelům umožňují rychle vytvořit stránku a zpřístupnit ji přes internet. Zároveň bude Novi builder užitečný pro začátečníky, kteří jim umožní vizuálně upravovat databázi a profesionálním vývojářům pracovat s kódem prostřednictvím vestavěného editoru. Uživatel získá přístup k různým prvkům, pluginům, funkcím, pohodlnému vizuálnímu HTML editoru. To vše dává svobodu být v komerčním rozvoji.
- JQuery. Je to framework založený na JavaScriptu navržený pro snadnou abstrakci, optimalizovaný pro použitelnost, stabilitu a kompatibilitu mezi různými prohlížeči. Dělá vše, co děláte, s jeho výhodou, ale vyžaduje méně úsilí.
Kdo potřebuje vytvořit návrh webu
Firmy nabízející stavební, inženýrské, projekční služby budou po zakoupení motivů příjemně překvapeny. Dělat to je důležité a je potřeba to naplánovat do posledních detailů.
Tvorba webu poskytuje realistickou vizi toho, co kampaň navrhuje. Pomocí stránek vytvářejte portfolia, recenze a přidávejte potřebná data ke spokojenosti. Skvělá animace a přechody jsou součástí sady výhod. Získejte širokou škálu možností.
Design je velmi čistý, snadno srozumitelný pro návštěvníky. Developeři používají místo pro navrhování k propagaci své účasti na stavbě a opravách domů. Zákazníci budou moci vidět, co prezentuje, najít kontaktní údaje pro rezervaci schůzky. Můžete být 100% pozitivní, pokud jde o úspěšnou online přítomnost zvukového praktického vybavení nebo nástrojů pro kreslení architektů díky krásným vzorům.
Vzhledem k tomu, že firemní stránky patří mezi první věci, se kterými se lidé při hledání společnosti setkají, pomůže tento unikátní předmět přilákat čekající budoucí klienty. Úhledný, platný kód a čitelná dokumentace pomohou při změně zavádění služeb. Otestujte tuto stylovou nabídku, abyste vylepšili nový online projekt, dodali mu čistý vzhled a přilákali více dlouho očekávaných hostů.
Jak vytvořit úspěšný návrh webu
Nyní je čas, abychom vám řekli o funkcích, které zaujmou vašeho zákazníka a pomohou vám při vývoji vašich webových stránek.
#1 – Rozbalovací nabídka
Tento prvek rozhraní představuje nástroj, který se zobrazí poté, co uživatel klikne. Je to nějaká položka nabídky, která obsahuje seznam změn k označení. Vedle jeho obsahu se zobrazí šipka.
#2 – Google Maps and Fonts
Skvělý doplněk ukazuje pozici vaší organizace v kartografii. Pojďme dělat věci, jako je nastavení více vlastních značek, kategorizace, vyhledávání míst, poskytování tras, přidávání viditelného motivu pro interaktivní mapu, aby lépe odpovídalo projektu. Fonty jsou zase velmi obsahově plné obrázků; ať text vypadá zajímavě. Takže pokud jsou tady fanoušci Googlu, buďte za to rádi.
#3 - Video na pozadí
Přidejte různá videa s pomocí této upside, abyste změnili zastaralý obsah.
#4 - Paralaxní efekt
Tento koncept se používá v mnoha oblastech, zejména v astronomii a fotografii. Při změně úhlu pohledu mění zdánlivou polohu uvažovaného objektu vzhledem ke vzdálenému pozadí. Příkladem je, jak se člověk cestující vlakem nebo autem dívá na krajinu z okna. Pokud se podíváte na jakoukoli pozici současně, ukáže se, že celý viditelný prostor se točí kolem toho.
#5 - Galerie
Tato funkce se snadno používá pro jednoduché fotografie, ale dostatečně silná pro náročné fotografy, vizuální umělce a profesionály v oblasti zpracování obrazu. Přidejte album kamkoli na stránku, abyste obarvili nudný text. Využijte možnost dávkového nahrávání obrázků, import metadat, přidávání/mazání/přeuspořádání/třídění, úpravy miniatur, seskupování galerií.
Časté dotazy týkající se návrhu šablon webových stránek
Jsou šablony webových stránek vhodné pro SEO?
Samozřejmě. Je to způsob vývoje stránek, které Google nebo jiné prohlížeče identifikují, analyzují stránky podle klíčových slov a zobrazují je lidem, kteří zadali podobné požadavky. Čím lepší je strategie, čím více se tým procesu věnuje, tím je pravděpodobnější, že se umístí na předních místech ve vyhledávačích.
Mohu zdarma získat šablony pro vytváření návrhů webových stránek?
Získejte vybrané aktivum zakoupením předplatného. Nákup doživotního přístupu je lukrativní; nebude potřeba kupovat potřebné věci zvlášť. Vezměte to v úvahu.
Mají šablony pro vytváření webových stránek funkční kontaktní formulář?
Jasně, na žádném webu by to nemělo chybět. Pokud máte zájem nebo se chcete zeptat na nějaké otázky, vyplňte jednoduchý kontaktní formulář, nezapomeňte se co nejdříve spojit s pracovníkem společnosti.
Jsou šablony webových stránek optimalizované pro rychlost?
Rychlá práce bez závad je klíčem k úspěchu, protože nikdo ji nemá rád při návštěvě webu. Profesionálové se kvůli pohodlí při používání pravidelně potí.