


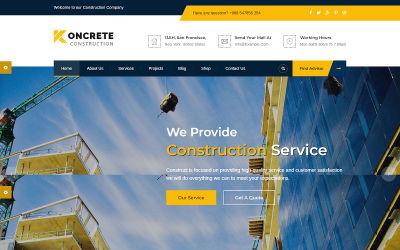
HTML5-Website-Vorlage der Baufirma von ZEMEZ

 PRODUCT OF THE DAY
PRODUCT OF THE DAY 


Stadter - WordPress-Theme der Baufirma von ZEMEZ





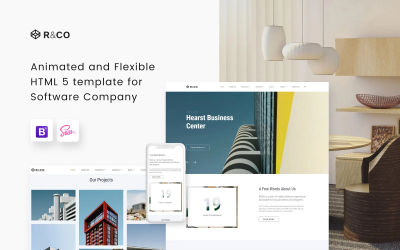
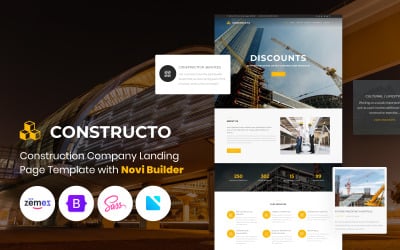
Constructo - HTML-Vorlage für Konstruktionsgebäude von AHMED_ALI_TARIQ
 SALE
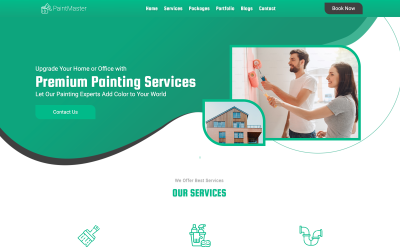
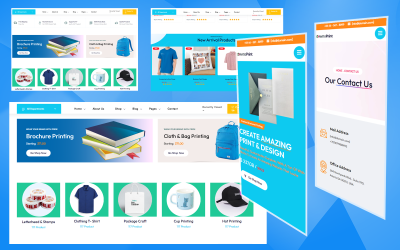
SALE Graphix – WordPress-Theme für Druckdienstleistungsunternehmen von Royalstheme
 FREE INSTALLATION
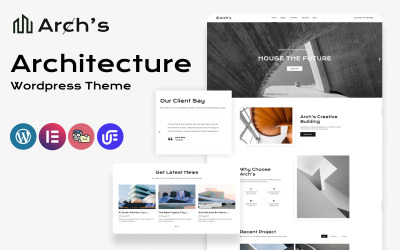
FREE INSTALLATION Arch's – Architektur-Konstruktions-WordPress-Theme von Code4rest

Brixal Hochbau Html-Vorlage von AHMED_ALI_TARIQ


NettaPrint – Drucken einer responsiven Bootstrap-Website-Vorlage von NettaThemes

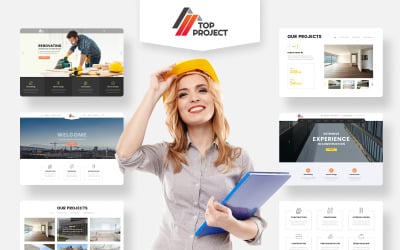
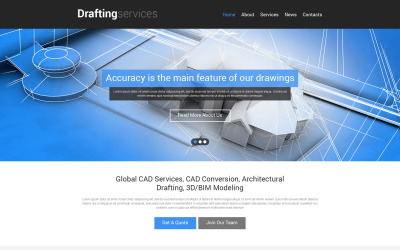
Konstruktions-HTML-Vorlage erstellen von AHMED_ALI_TARIQ

NettaCPN – Dienstleistungsunternehmen – Informationsunternehmen – Website-Vorlage – Bootstrap Responsive von NettaThemes



Solidbuilder – Kontraktion WordPress Elementor Theme von Themeflex


Cleanmac – WordPress-Theme für Reinigungsunternehmen und Reinigungsdienste von Technowebstore

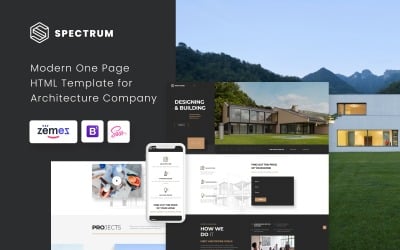
Spectrum - Construction Mehrseitige HTML-Website-Vorlage von RockThemes



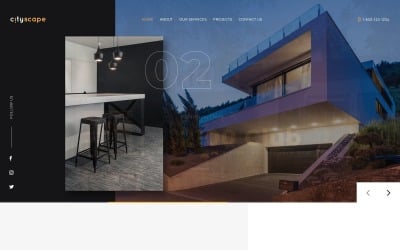
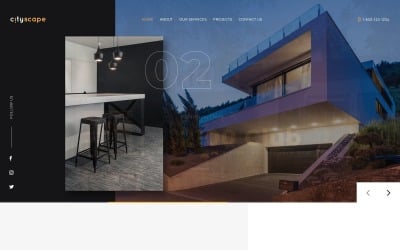
HTML-Responsive Website-Vorlage der Baufirma von RockThemes


Urbasy - WordPress-Theme der Baufirma von RockThemes

EngiBuild - WordPress-Theme erstellen von RockThemes

Konstruction – Bau- und Architekturunternehmen und Gebäudeservice-Elementor-Vorlagenkit von EleKitStudio


Drondo WordPress-Theme von WT

Beste Sammlung von Top-Design-Website-Vorlagen für Ihre Projekte
Auf der Suche nach der optimalen Lösung für den Einstieg in eine Baukarriere? Versuchen Sie es mit einer Entwurfswebsite. Ein Bauunternehmen-Mockup bietet alles, was zum Aufbau einer erfolgreichen Seite erforderlich ist.
Unternehmen verlassen sich heutzutage auf ihre Vertretung. Ohne eine objektive Herangehensweise ist eine attraktive Präsentation nicht möglich. Für jemanden gilt die Einstellung eines Experten als die einzige Lösung für die Arbeit. Es gibt andere Möglichkeiten, eine beeindruckende, bemerkenswerte Umgebung zu schaffen. Gut gestaltete Design-Website-Vorlagen garantieren eine einfache und effektive Werbung. Basierend auf dem Bootstrap 4-Framework bieten sie eine Vielzahl von Möglichkeiten. Wenn Sie alle nach einem so einfach zu bedienenden Bau- oder Architekturgeschäft suchen, achten Sie auf unsere neuen Vorlagen für Website-Entwürfe, die für diesen Bereich entwickelt wurden.
Das Layout der Website bietet viele Vorteile. Genießen Sie beispielsweise viel Platz für verschiedene Arten von Inhalten. Das Design ist detailliert und kann leicht angepasst werden. Es umfasst eine Reihe von fantastischen zusätzlichen Funktionen. Sie werden entwickelt, um die Ressource stabil und erkennbar zu machen. Die Website-Entwurfsvorlage ist mehrseitig. Es enthält Dutzende von vorgefertigten Seiten, die verschiedene Zwecke erfüllen. Fühlen Sie sich frei, die Geschichte eines Unternehmens mit Hilfe von Tools zu beschreiben. Sie können einen Blog über die neuesten Projekte führen.
Um die integrierten Arbeitsformulare zu nutzen, können die Kunden Kontakt aufnehmen und detaillierte Daten austauschen. Es enthält eine Reihe von vorgefertigten UI-Elementen, die jeder Seite hinzugefügt werden. Die Empfehlung ist, die Dokumentation zu lesen, um zu wissen, was los ist, und nach Details zu angebotenen Schnäppchen zu suchen. Es beschreibt die Installation und Verwaltung. Es beantwortet häufig gestellte Fragen zu Problemen, die möglicherweise verursacht werden. Sollten Sie dennoch zuverlässige Hilfe benötigen, bringt eine professionelle Support-Crew ihr Wissen gerne ein.
Funktionen und Eigenschaften von Entwurfsvorlagen
Werfen Sie einen Blick auf die super multifunktionalen Vorteile unseres Entwurfs von Website-Layouts:
- Ansprechend. Es ist ein relativ neuer Bereich in der Ressourcengestaltung, einer der Hauptfaktoren für die Qualität der Website. Es bietet ein großartiges Erlebnis auf mehreren Geräten, die mit dem Internet verbunden sind.
- Hypertext Markup Language plus JS. Ohne die Hauptnetzsprache wird eine Website immer noch funktionsfähig sein, jedoch nur eingeschränkt. JavaScript ist das, was den Code animiert; es ist, was Ihr Projekt zum Leben erweckt.
- PSD. Image-Slicing-Tool, das das Aufteilen des Bildes in viele Teile ermöglicht, um einzelne Teile zu kopieren.
- Die Ajax-Technologie wird hauptsächlich verwendet, um asynchrone Anfragen an den Server zu senden, die Benutzer daran hindern, mit der Seite zu interagieren.
- Netzhaut-Ready. Bedeutet Plattformbereitschaft, um auf hochwertigen Bildschirmen mit einer großen Pixeldichte richtig anzuzeigen.
- Unterstützung und Dokumentation. Suchen Sie Daten zu allem? Eine Dokumentation ist ein vorgefertigter Ausweg, um zu konsultieren. Es erklärt, wie diese Fälle installiert und verwaltet werden. Wenden Sie sich gerne an unseren Support, wenn Sie zusätzliche Hilfe benötigen. Unser qualifiziertes, freundliches und erfahrenes Team begleitet Sie gerne bei der Lösung jedes Problems.
- Bootstrap. Es ist das beliebteste Framework für adaptives Layout, das vorgefertigt ist und schnell mit Plots verbunden wird, wodurch es effizient "mobil" wird – damit es auf Telefonen, Tablets, Computern und Laptops korrekt angezeigt wird. Darüber hinaus enthält es Designstile für viele Elemente moderner Websites: Schaltflächen, Formen, Pop-ups, Navigationsleisten.
- Novi-Builder. Es ist vor nicht allzu langer Zeit auf dem Markt erschienen, hat sich aber zu einem ernsthaften Player erklärt. Wie Sie verstehen, ist dies ein leistungsstarker Builder mit einem Funktionspaket, mit dem Benutzer schnell eine Seite erstellen und über das Internet verfügbar machen können. Gleichzeitig ist Novi Builder für Anfänger nützlich, da sie die Datenbank visuell bearbeiten und professionelle Entwickler mit dem Code über den integrierten Editor arbeiten können. Der Benutzer erhält Zugriff auf verschiedene Elemente, Plugins, Funktionen und einen komfortablen visuellen HTML-Editor. All dies gibt die Freiheit, in der kommerziellen Entwicklung zu sein.
- JQuery. Es ist ein JavaScript-basiertes Framework, das für eine einfache Abstraktion entwickelt wurde, optimiert für Benutzerfreundlichkeit, Stabilität und Cross-Browser-Kompatibilität. Es macht alles, was Sie tun, mit seinem Vorteil, aber es erfordert weniger Aufwand.
Wer muss einen Website-Entwurf erstellen?
Unternehmen, die Bau-, Ingenieur- und Projektierungsdienstleistungen anbieten, werden nach dem Kauf von Themen angenehm überrascht sein. Dies ist wichtig und muss bis ins letzte Detail geplant werden.
Web Drafting gibt eine realistische Vorstellung davon, was die Kampagne vorschlägt. Erstellen Sie mit Hilfe von Seiten Portfolios, Bewertungen und fügen Sie die erforderlichen Daten hinzu, um zufrieden zu sein. Coole Animationen und Übergänge sind in den Vorteilen enthalten. Holen Sie sich eine große Auswahl.
Das Design ist sehr sauber, für Besucher leicht verständlich. Entwickler nutzen eine Entwurfsseite, um ihre Teilnahme am Bau und der Reparatur von Häusern zu fördern. Kunden können sehen, was er präsentiert, Kontaktinformationen finden, um ein Meeting zu buchen. Eine gelungene Online-Präsenz von soliden praktischen Geräten oder Zeichenwerkzeugen von Architekten können Sie aufgrund liebevoller Muster zu 100 % positiv bewerten.
Da eine Unternehmenswebsite zu den ersten Dingen gehört, auf die Menschen bei der Suche nach einem Unternehmen stoßen, würde dieser einzigartige Artikel dazu beitragen, wartende Kunden anzuziehen. Ein sauberer, gültiger Code und eine lesbare Dokumentation helfen bei der Änderung der Einrichtung von Diensten. Testen Sie dieses stylische Angebot, um das neue Online-Projekt aufzuwerten, ihm einen cleanen Look zu verleihen, mehr lang ersehnte Gäste zu generieren.
So erstellen Sie eine erfolgreiche Drafting-Website
Jetzt ist es an der Zeit, Ihnen über Funktionen zu informieren, die Ihre Kunden ansprechen und Ihnen bei der Entwicklung Ihrer Website helfen.
#1 – Dropdown-Menü
Dieses Oberflächenelement stellt ein Werkzeug dar, das angezeigt wird, nachdem der Benutzer geklickt hat. Es ist ein Menüelement, das eine Liste von Änderungen enthält, die angezeigt werden müssen. Neben seinem Inhalt wird ein Pfeil angezeigt.
#2 – Google Maps und Schriftarten
Eine großartige Ergänzung zeigt die Position Ihres Unternehmens zur Kartografie. Lassen Sie uns beispielsweise mehrere benutzerdefinierte Markierungen setzen, kategorisieren, nach Standorten suchen, Wegbeschreibungen geben, ein sichtbares Thema für eine interaktive Karte hinzufügen, die besser zum Projekt passt. Schriftarten wiederum sind sehr zufrieden mit Bildern; Lassen Sie uns den Text interessant aussehen lassen. Wenn es also Google-Fans hier gibt, freuen Sie sich über diesen Vorteil.
#3 - Hintergrundvideo
Fügen Sie mithilfe dieses Vorteils verschiedene Videos hinzu, um veraltete Inhalte zu variieren.
#4 – Der Parallax-Effekt
Dieses Konzept wird in vielen Bereichen verwendet, insbesondere in der Astronomie und Fotografie. Es ändert die scheinbare Position eines betrachteten Objekts relativ zum entfernten Hintergrund, wenn der Betrachtungswinkel geändert wird. Ein typisches Beispiel ist, wie eine Person, die mit der Bahn oder dem Auto reist, die Landschaft aus dem Fenster betrachtet. Betrachtet man eine beliebige Position gleichzeitig, so stellt sich heraus, dass sich der gesamte sichtbare Raum um diese dreht.
#5 - Galerie
Die Funktion ist einfach für ein einfaches Foto zu verwenden, aber stark genug für anspruchsvolle Fotografen, bildende Künstler und Bildbearbeitungsprofis. Fügen Sie irgendwo auf einer Seite ein Album hinzu, um langweiligen Text einzufärben. Nutzen Sie die Möglichkeit, Bilder im Stapel hochzuladen, Metadaten zu importieren, hinzuzufügen/zu löschen/neu anzuordnen/zu sortieren, Miniaturansichten zu bearbeiten und Galerien zu gruppieren.
Häufig gestellte Fragen zum Erstellen von Website-Vorlagen
Sind die Erstellung von Website-Vorlagen SEO-freundlich?
Natürlich. Es ist eine Möglichkeit, Websites zu entwickeln, die Google oder andere Browser identifizieren, Seiten nach Schlüsselwörtern analysieren und sie Personen anzeigen, die ähnliche Anfragen eingegeben haben. Je besser die Strategie ist, je mehr sich das Team dem Prozess widmet, desto wahrscheinlicher ist es, dass es an der Spitze der Suchmaschinen steht.
Kann ich kostenlos Website-Vorlagen erstellen?
Holen Sie sich ein ausgewähltes Asset, indem Sie ein Abonnement kaufen. Der Kauf eines lebenslangen Zugangs ist lukrativ; Es besteht keine Notwendigkeit, notwendige Dinge separat zu kaufen. Berücksichtigen Sie es.
Verfügen die Erstellung von Website-Vorlagen über ein funktionierendes Kontaktformular?
Sicher, keine Website sollte ohne es sein. Wenn Sie interessiert sind oder Fragen stellen möchten, füllen Sie das einfache Kontaktformular aus und stellen Sie sicher, dass Sie sich so schnell wie möglich mit dem Mitarbeiter des Unternehmens in Verbindung setzen.
Sind die Erstellung von Website-Vorlagen auf Geschwindigkeit optimiert?
Schnelles Arbeiten ohne Pannen ist der Schlüssel zum Erfolg, denn niemand mag es beim Besuch einer Website. Profis schwitzen regelmäßig über Verbesserungen für den Komfort bei der Verwendung.
