- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как работать с макетами блога
Ноябрь 2, 2015
Добрый день! Из этого туториала Вы узнаете, как работать с Макетами блога (Blog layouts) в шаблонах с CherryFramework 4.
CherryFramework 4. Как работать с макетами блога-
Откройте раздел Cherry -> Настройки (Cherry -> Options) (1) и перейдите на вкладку Макет блога (Blog Layout) (2). Задайте настройке «Включить пользовательский макет блога» (Enable custom blog layout) значение Включить (ON) (3), для того чтобы начать изменение внешнего вида вашей страницы «Блог»:

-
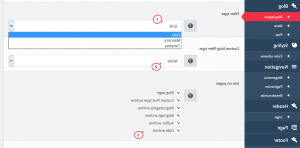
Выберите Тип фильтра (Filter type). Это может быть Сетка, Плиточный макет (Grid, Masonry) или Временная шкала (Timeline) (1). Укажите, нужен ли Вам фильтр категорий/меток, который отображается выше содержимого страницы (2) и выберите страницы, к которым будет применяться пользовательский макет (3):

-
Для макета «Сетка» (Grid layout) доступны следующие настройки: Колонки сетки, Тип сетки. Вы можете ознакомиться с образцом макета ниже:

-
Для макета «Плиточный» (Masonry layout): Число колонок, Отступ между колонками. Вы можете ознакомиться с образцом макета ниже:

-
Для макета «Временная шкала» (Timeline layout) доступны следующие настройки: Ширина элемента, Включить точки отсчёта временной шкалы (Да/Нет), Точки отсчёта временной шкалы (Год, Месяц, День), Формат даты точки отчёта, Включить отображение даты (Да/Нет), Формат даты (Да/Нет). Вы можете также ознакомиться с образцом ниже:

-
-
Вы можете также выбрать Пользовательские боковые панели (Custom Blog sidebars) для страницы «Блог» и Тип шаблона (Template type) для записей на этой странице:

-
В результате этого Вы сможете создать любой макет, который Вы хотели бы видеть на странице «Блог», в несколько нажатий мышкой. Желаем Вам удачи!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как работать с макетами блога













